amCharts 4: Maps
Maps is an add-on to amCharts 4: Charts.
Use it to add interactive, stunning, geographical maps to your websites or applications. Just like any other chart.
Check Maps demos
Download
Back to Charts
Interactive maps… easily added
Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it’s amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it.
Best of all, while it requires separate license, Maps still comes together with the main amCharts 4: Charts, be it downloadable ZIP file or npm. You don’t have to juggle packages. amCharts 4 family of products has all your data-viz needs covered, including geographical maps.
The map package
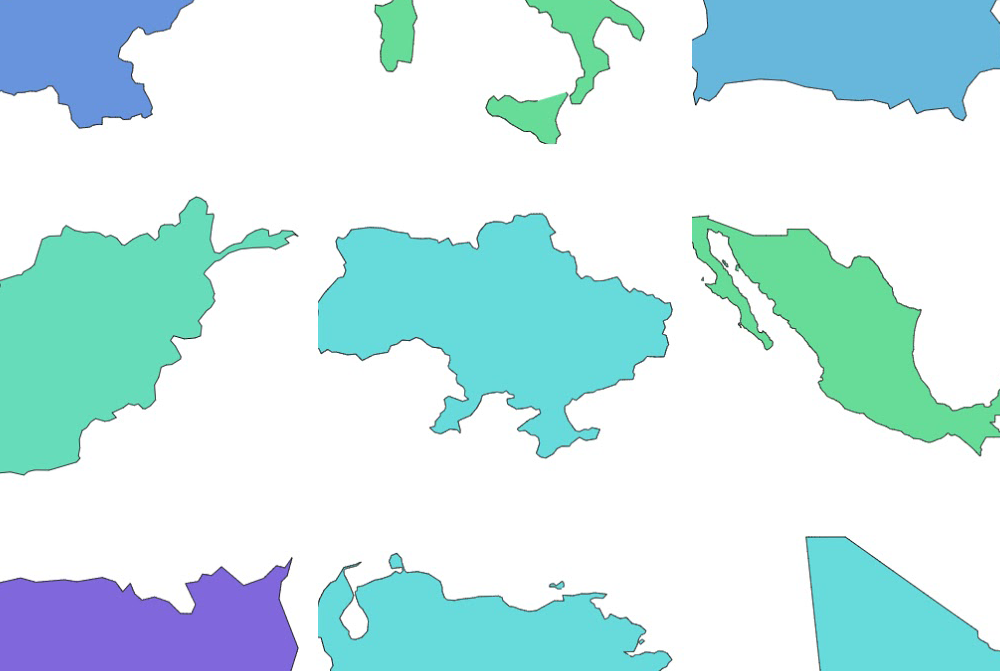
Lots of bundled maps to choose from
We’ve bundled hundreds of country and regional maps.
Need a country map? A map of Africa or Arkansas? Chances are we already have it.
And, to make it even sweeter, all maps are available in two versions: high and low detail.
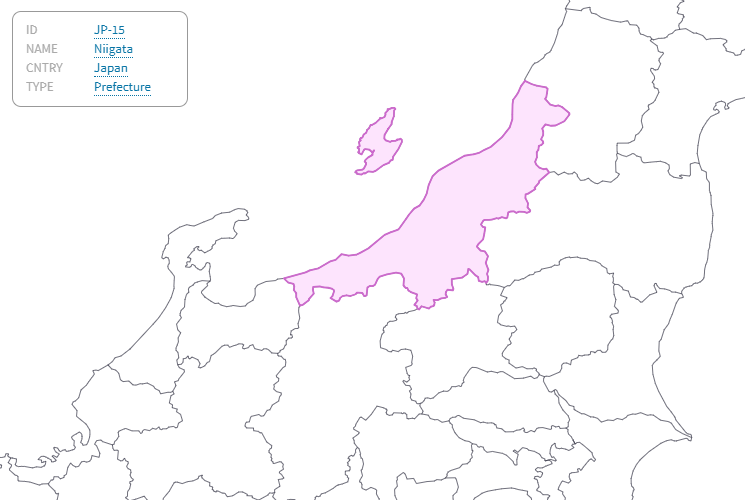
Based on GeoJSON standard
For its functionality, amCharts 4 uses GeoJSON – an open mapping standard.
If a map exists it probably exists in GeoJSON format, or at least is easy to convert to.
Tags: amCharts, Web Application Framework Library, JavaScript, amCharts 4: Maps